
这篇文章将更详尽地告诉你,怎么使用Google Tag Manager在你的登录页面、追踪使用者在网页上的活动、Facebook pixel 像素的安装,以及如何更容易地理解GTM的进行方式和能够帮助你的地方,让你不必透过工程师,就能轻松透过GTM管理自己的代码追踪。
温故知新
简单来说,使用Google Tag Manager的原因是为方便管理,让你想要追踪的所有信息一并透过Tag Manager放在你的网站上,一目了然自己在网站里埋了哪些code,同时也可以避免网站有太多来自不同管道的程序码使得加载速度变慢。
GTM的适用时机
当你特别想要了解使用者在你的网站上进行的活动,比如从网站的哪个入口处订阅电子报、在哪个步骤放弃购物车、提交表单的情形、点击按钮的热度、登录页面浏览的百分比,又或者想要安装像素供未来广告投放的再行销,都可以透过GTM统一管理。
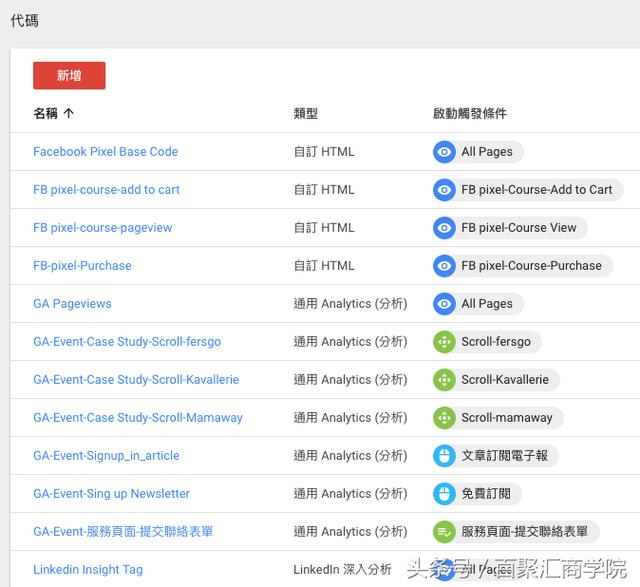
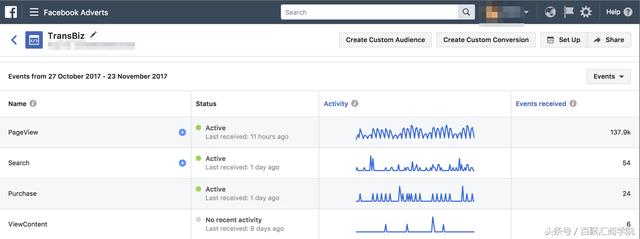
TransBiz的GTM:

GTM的概念与操作
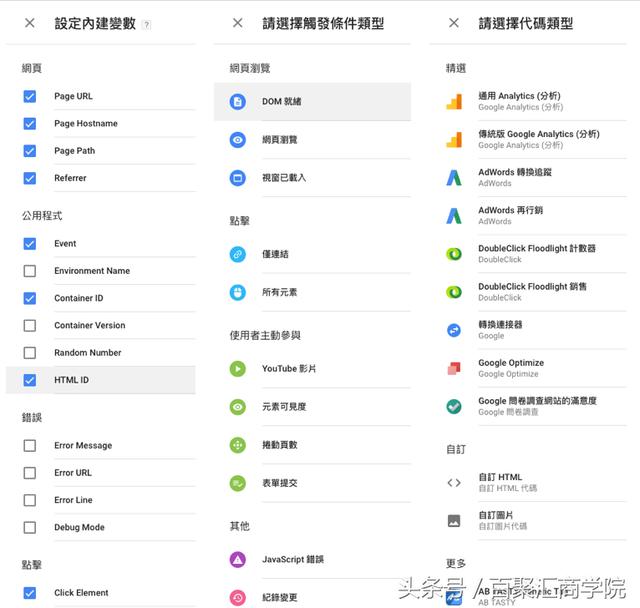
GTM的组成是读取代码里的内容带动触发条件里面的变量,写入资料。
代码:你读取哪里的资料。
比方说:GA、Google AdWords、Bing、Crazy Egg、Hotjar、Twitter、LinkedIn、Facebook pixel…
命名:FB Pixel Base Code, GA PageViews, GA-Event-Sign up Newsletter, FB pixel Conversion-Purchase….
触发条件有不同的类型:如网页浏览、点击(连结、所有元素—Click/form)、使用者主动参与(Youtube影片、网页浏览百分比、表单提交)、自订事件、网页无法开启等。
触发条件的名称设定:Form Submission, Purchase-item name, item-Add to cart, View Video, Scroll-article name
变量:点击网站上的某个文字、某个按钮、提交表单、网址、浏览路径、影片观看的时间、影片的标题、卷动网站页面的比例。

讲到这边你可能还是一头雾水,不如就直接以常用的GTM代码告诉你要如何设定吧!
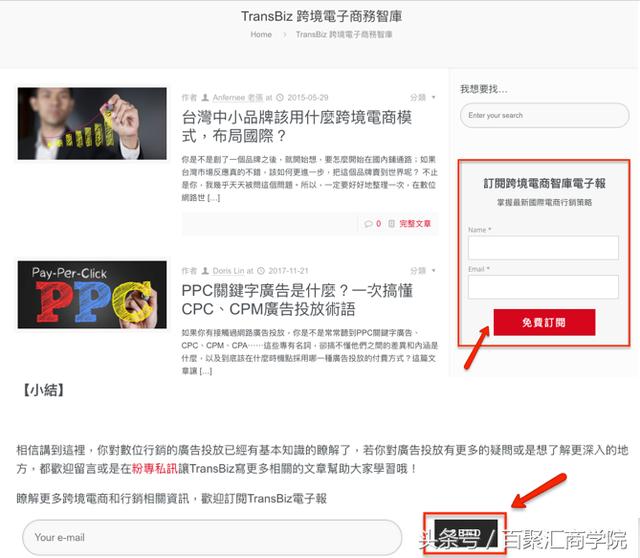
例子一:使用者是在网站的哪个入口订阅电子报?(1)部落格页面; (2)文末CTA
以TransBiz的网站来说,我们有几个入口处可以让造访网站的使用者订阅我们的电子报,但如果没有在后台设定,我们大抵只能知道每天有多少个新的订阅户,而无法得知使用者大多是在哪里订阅我们的电子报。知道这个要干嘛?简单的说,可以看文末的CTA是否有助于提升使用者的订阅意愿,看在Blog页面的「免费订阅」是否够吸引人。

思考逻辑:当【使用者点击按钮】→【订阅电子报的时候】→写进我的网站GA数据库里
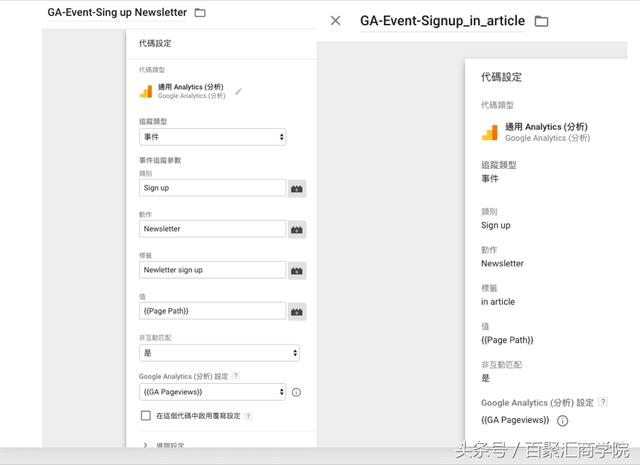
触发条件设定
代码设定

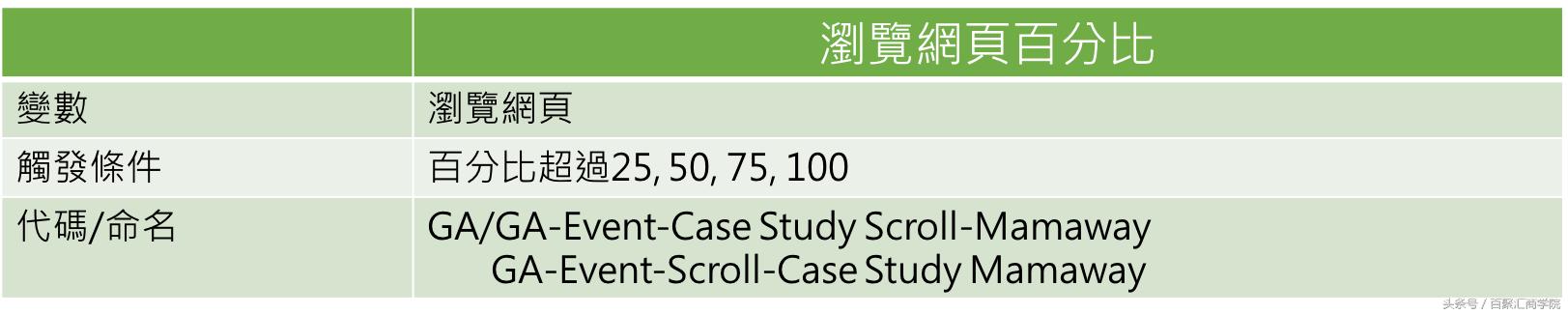
例子二:使用者浏览某特定网页的浏览百分比
比如你想要知道使用者在某个特定浏览页面,看了多少的内容;或者是使用者点了广告以后,进入的登录页面,他们看了多少之后跳出视窗。
思考逻辑:当【使用者浏览某页面】→【观看比例超过多少%时】→写进我的网站GA数据库里

触发条件设定

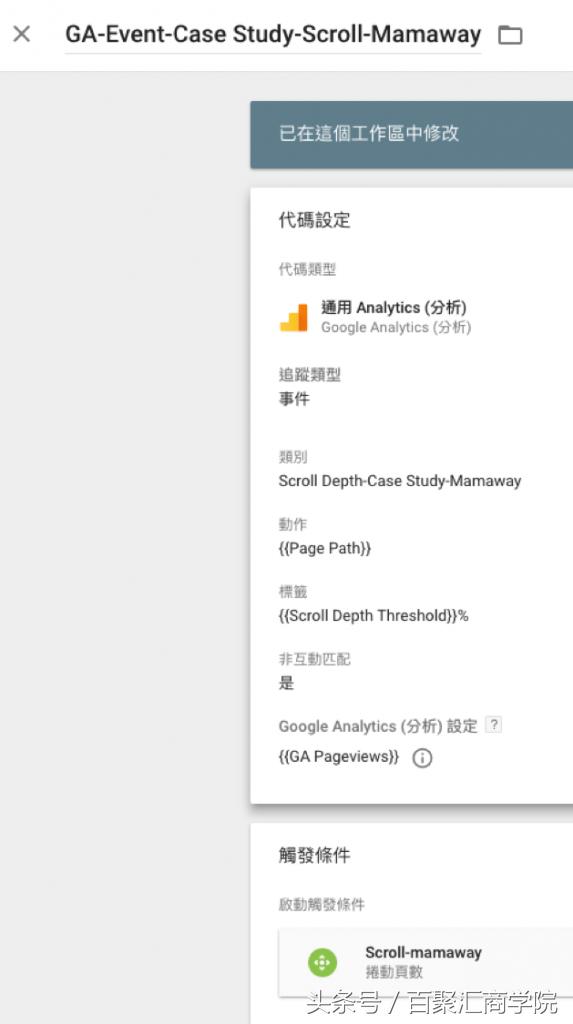
代码设定

知道这个可以干嘛?优化网页的内容,是不是太冗长、文字、图片不够吸引人,也可以搭配Hotjar热点看人们最常将鼠标停留在哪里、停留的时间。

事件里面通常会有:类别、动作、标签以及值4个需要写入的内容。以TransBiz的例子来说,我们想要知道3个个案研究分别被阅读的比例,又是从哪一个网页前导页面来到个案研究,因此可能在事件的命名上会如下:
· 类别:Scroll Depth (浏览的深度)
· 动作:{{Page Path}} (来到此页面的路径)
· 标签:{{Scroll Depth Threshold}} % (浏览的百分比)
· 值:如果跟价钱有关,可以设立此值/或是影片播放时间
但如果你要知道的是这三个个案分别被浏览的比例,那么在事件的内容设定可能如下:
· 类别:Scroll Depth (浏览的比率)
· 动作:{{Scroll Depth Threshold}} % (浏览的百分比)
· 标签:Mamaway, fersgo人体工学鼠标, Kavallarie马具转型代工厂
非互动事件:为了不要低估跳出率,通常会将值设定为True。
为了不让你所设定的GTM代码影响跳出率的计算,我们通常会将非互动事件的值改为「是」。因为如果否的话,它就会认为使用者与你的网站有互动,而当使用者离开网站的时候,不计算跳出率。
举例来说,若我们在使用者浏览网页25%的时候写下一笔GTM的纪录,并且将「非互动事件」选择「否」值的话,就代表:当使用者浏览特定网页25%的时候,「不是」「非」互动事件→是互动事件(负负得正),所以,只要使用者浏览特定网页达25%的时候,会认定这个使用者与你的网站有互动,所以不计算这个使用者的跳出率。
但事实上,可能浏览特定网页25%的使用者,是对你的内容没兴趣,所以才没有往下继续阅读内容,可是你却没有计算到这个使用者在网站上的跳出率,这样是不是低估了你的跳出率了呢?
例子三:Facebook 像素,追踪曾经在网站上将商品放入购物车、完成结帐的人
如果你的网站商品没有很多,未来想透过FB pixel再行销,那么你就需要将触发条件设定成FB的像素并加入相关的转换事件,安装GTM。
思考逻辑:当【使用者浏览页面】→【商品加入购物车的时候/完成结帐】→写进我的fb pixel里

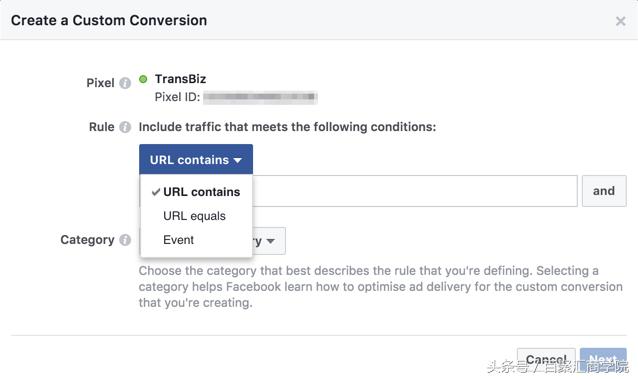
因为Google还没有跟Facebook很麻吉,所以若要使用Facebook pixel的话,必须自己先安装Facebook像素 pixel,然后再给予下一步的指令。你可以透过代码触发顺序设定特定事件,或是重复基本的Facebook pixel 接续特定事件的语法。
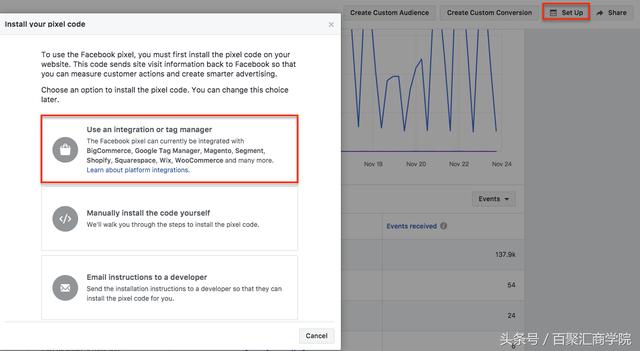
如果你曾经装过FB pixel,现在想要在GTM统一管理,可以参照以下的步骤:
(1)整合Tag Manager

(2) 选择Google Tag Manager

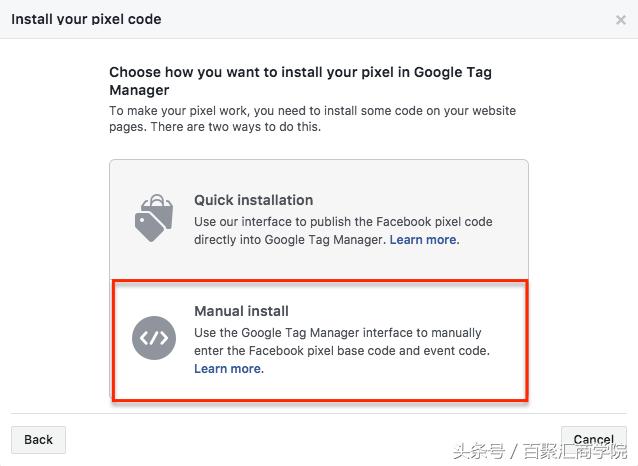
(3)手动安装

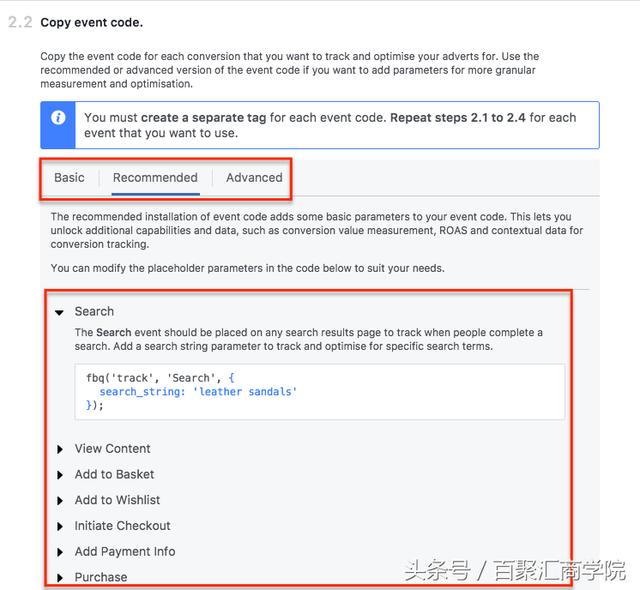
(4)找到需要的Event安装相对应的Code
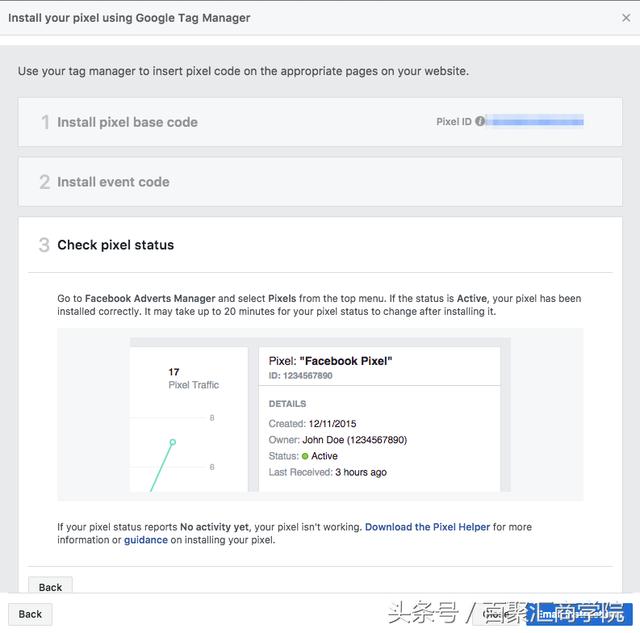
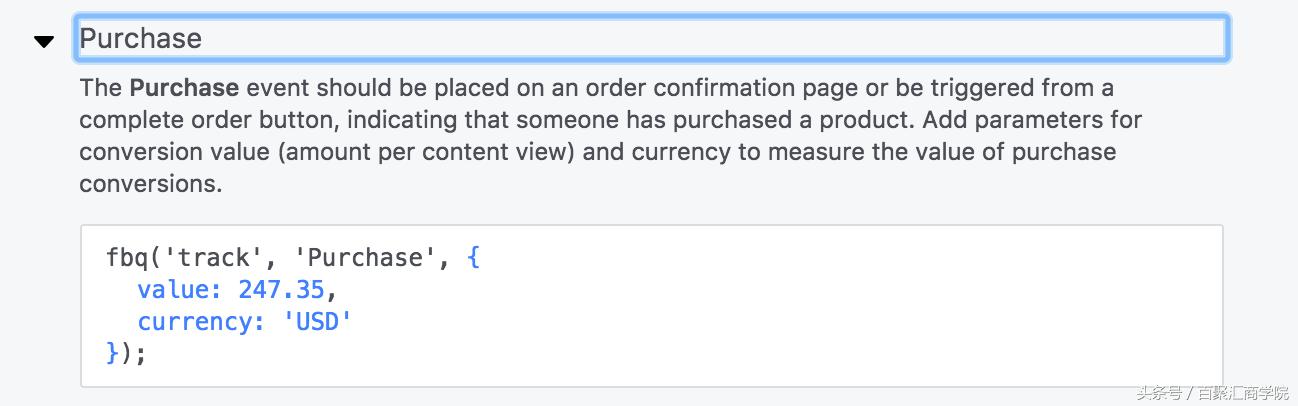
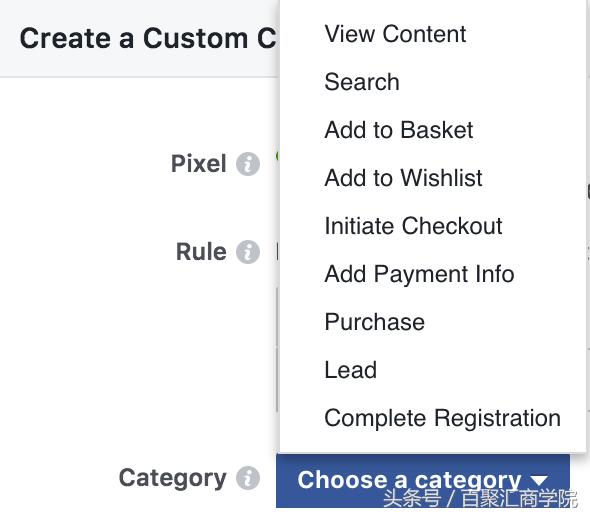
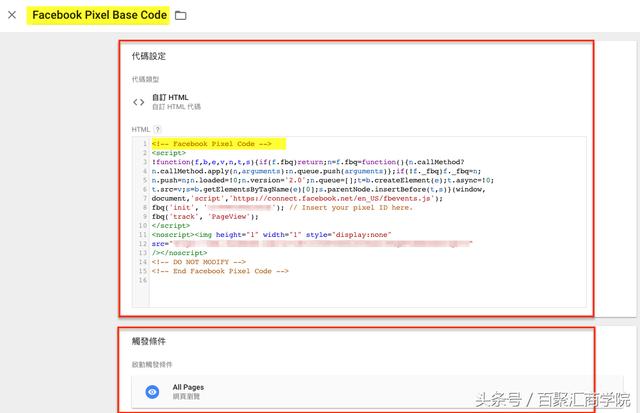
选择自己设定FB pixel(Manual Install)之后你会来到这个页面,在第一个步骤会有基本的FB pixel code

点开第二个步骤,你会看到特殊事件的代码

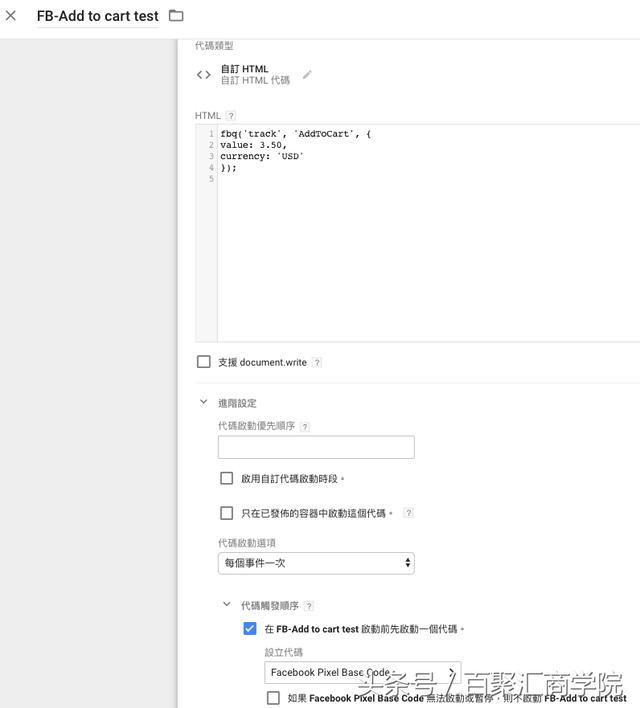
不同的事件设定不同的代码,可以自己写入不同的值和币值

加入Facebook Event pixel的两种方式:
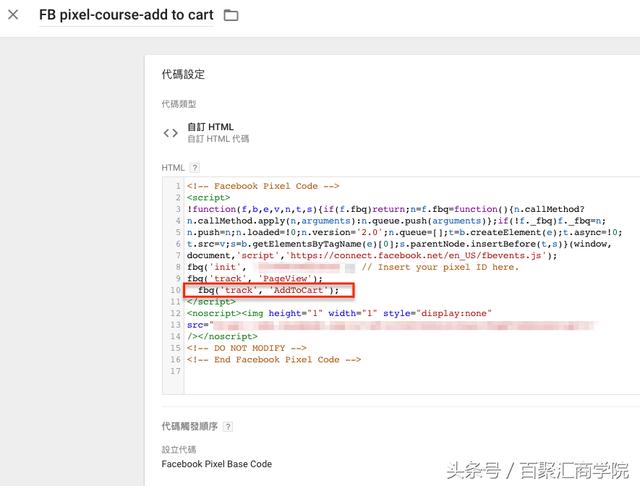
1. 在Facebook base code 中间插入Facebook Event pixel,在自订HTML时,要重复Facebook base code

2. 请GTM先读取Facebook base pixel 基本像素,之后再读取事件的pixel,在自订HTML代码的地方只需要复制Event的代码就,不需重复输入Facebook base code。但在代码设定的进阶设定中,代码触发顺序要先选择Facebook基本像素。

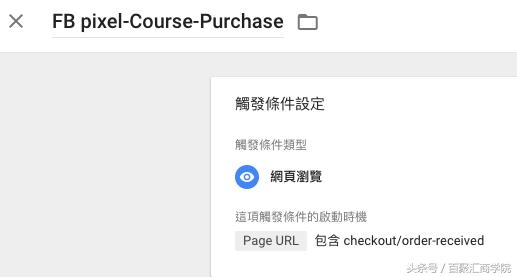
触发的条件根据你的设定通常会是浏览特定的网页,比方说加入购物车的网址是 /cart,完成结帐的网址是/order-received。

设定这个要干嘛?
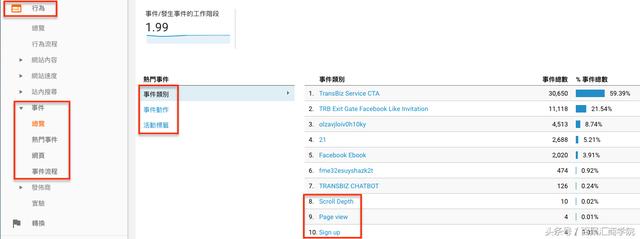
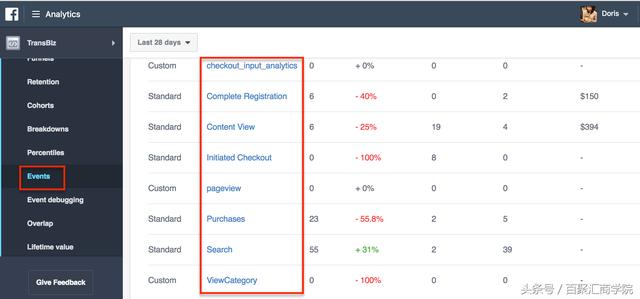
设定事件的代码结果可以在Facebook pixel Event的结果或是Analytics中看到


在Facebook的像素里,你也可以自己设定特定的事件,让结果直接出现在Facebook广告管理的pixel里。


不过诚如前面提到的,你当然可以直接在Facebook pixel里面设定像素就好,不过如此一来你就没有办法统一管理网站的代码,所以才会需要Google Tag Manager协助统一管理。
【Quick Review】
Facebook pixel的基本设定:在GTM的「代码」选择「自订HTML」,复制Facebook提供的base code,将触发条建设定为浏览所有网站的网页。

了解跨境电商最新讯息关注公众号:kjdianshangban
跨境电商|亚马逊|shopee虾皮|tiktok|海外短视频|会员圈子服务|AI工具|培训代运营原创文章,作者:伍国春Tom,如若转载,请注明出处: http://www.hpeixun.cn/gtm-zhuan-huan-she-ding.html



参与评论
0条评论